Es ischt mal wieder soweit: Die Studierendenparlamentswahl steht vor der Tür, und zwar vom 19. bis zum 22. Januar. Sie werden es vielleicht schon bemerkt haben.
Die akut bietet dieses Jahr zum zweiten Mal den Wahl-O-Man an – ein Wahlpositionsvergleichswerkzeug, das nicht nur vom Namen her starke Ähnlichkeit mit dem Wahl-O-Mat der bpb aufweist. Der Wahl-O-Man enthält die Positionen der 5 zur Wahl antretenden Listen zu 23 ausgesuchten Thesen und kann hier durchgespielt werden.
Nun könnte man auf die Idee kommen, die Kompatibilität der Listen untereinander zu prüfen, indem man einfach die Antworten aller Listen einträgt und prüft, wie kompatibel die zu den Antworten der restlichen Listen sind.
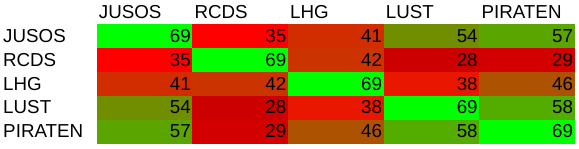
Bei 23 Fragen und 3 möglichen Punkten pro Frage sind bis zu 69 Punkten erreichbar. Die Kreuztabelle sieht folgendermaßen aus:

Die Farbskala reicht von schwarz (0 % Übereinstimmung) über rot (20 % Übereinstimmung) bis hellgrün (100 % Übereinstimmung).
Hinweis: Die Erläuterungen sind hier natürlich nicht mit eingeflossen.
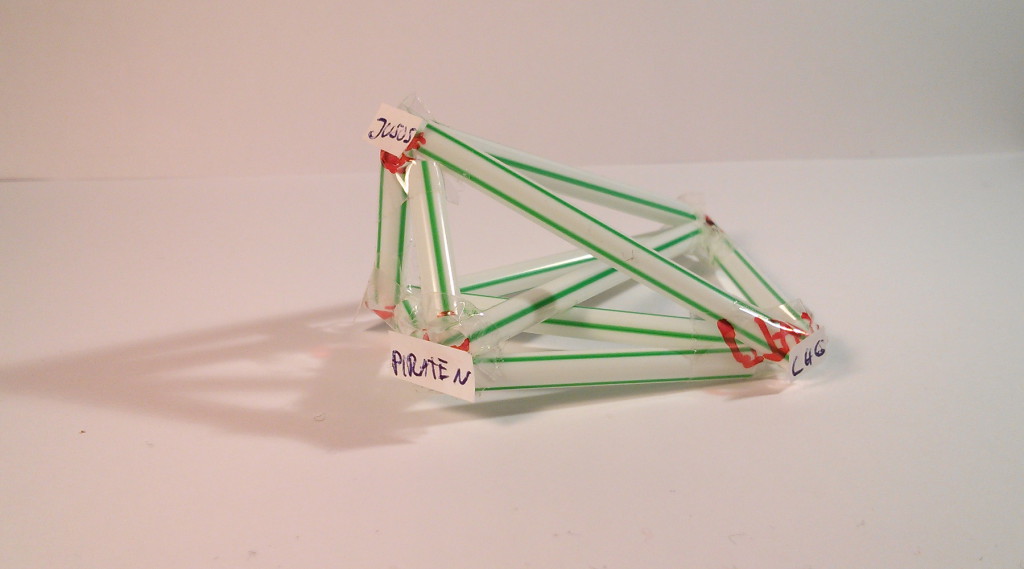
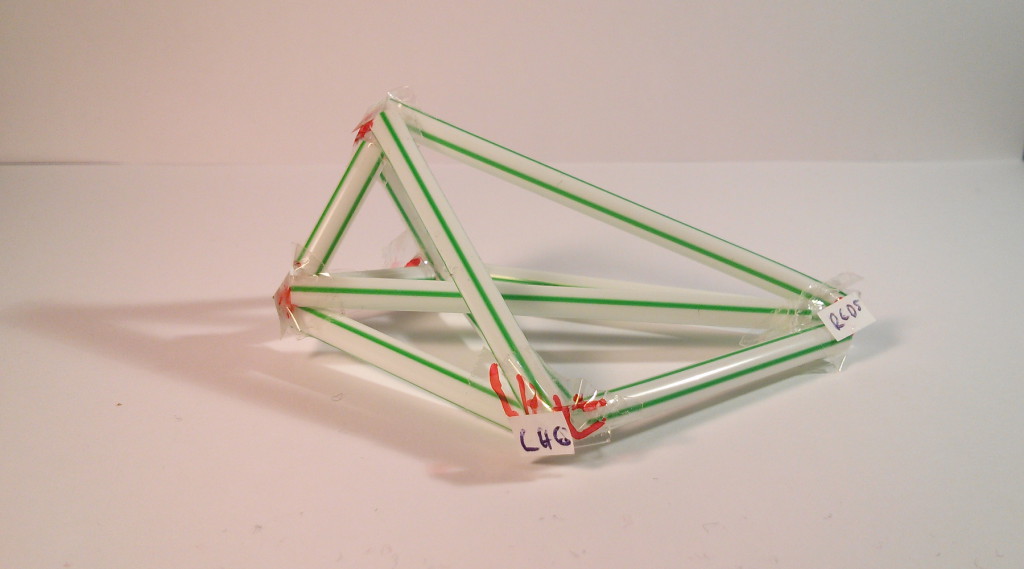
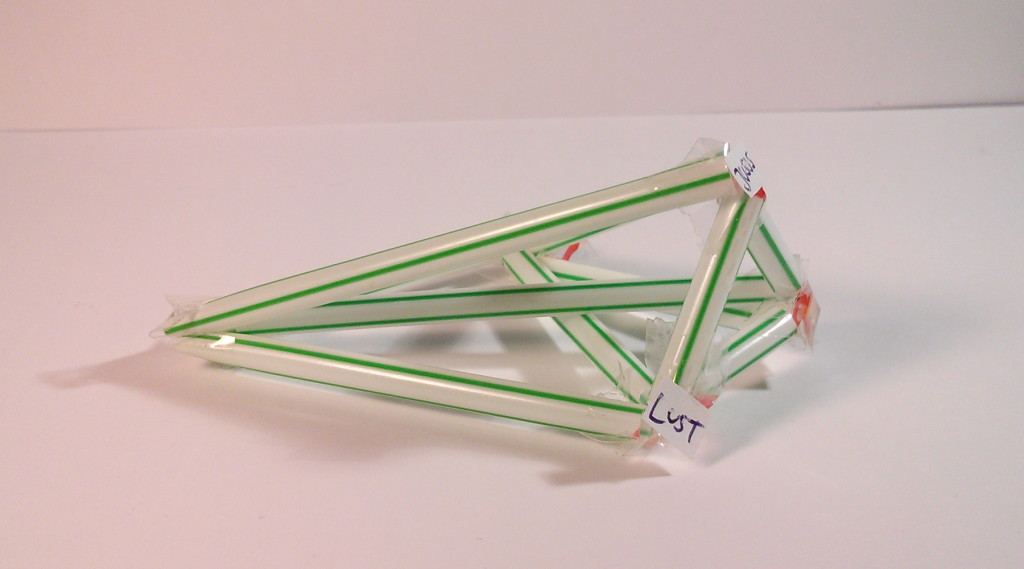
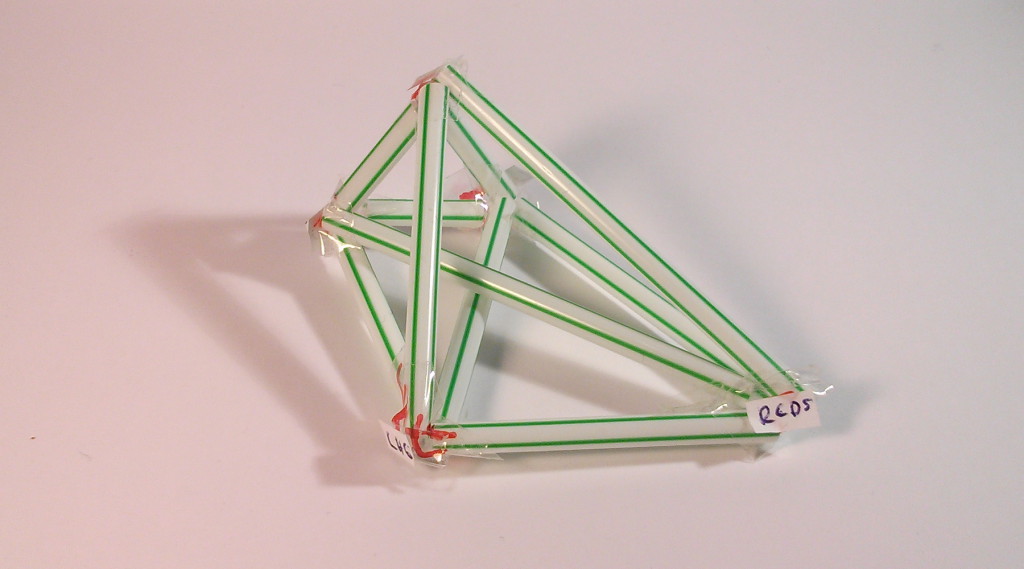
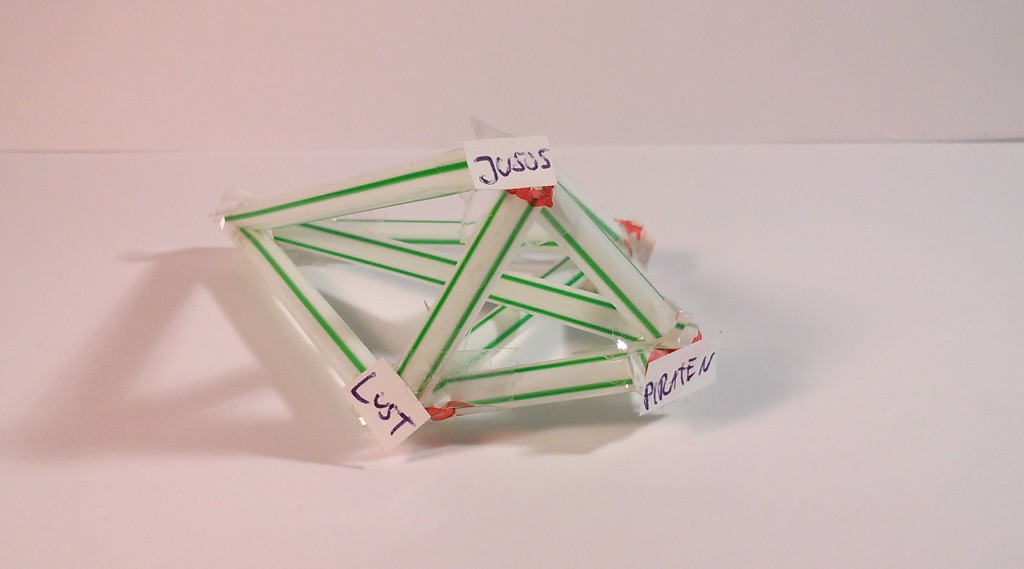
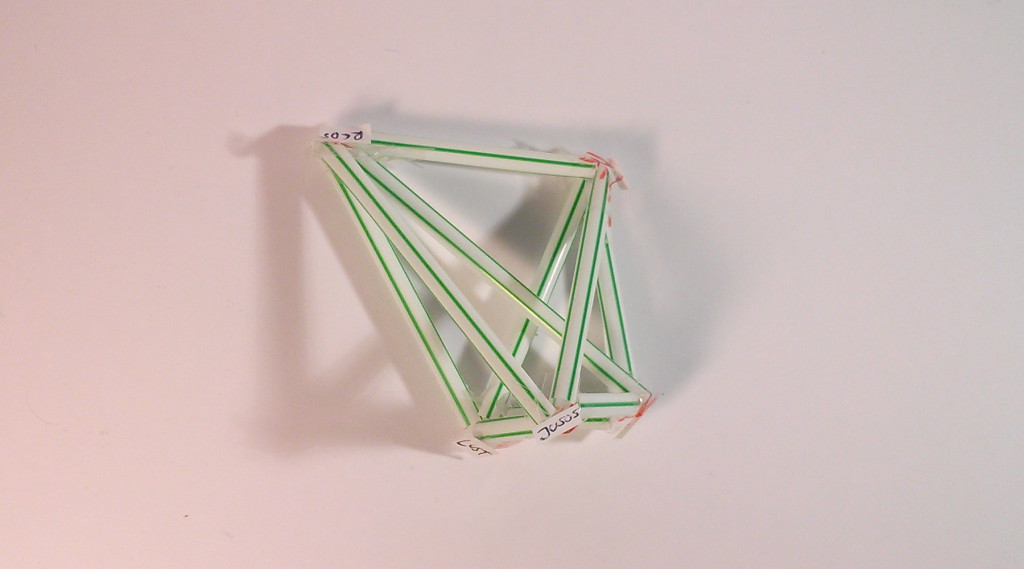
Diese “ideologischen Abstände” voneinander (69 – Punktwert) könnte man nun noch in Form eines Graphen optisch darstellen. Leider ist dieser Graph nicht wirklich planar, sodass die Längen nicht originalgetreu abgebildet werden können und verzerrt würden.
Zufällig haben wir hier noch Klebeband, eine Schere und Plastikstrohhalme herumliegen. Was könnte man daraus nun schönes basteln? Eine 3D-Darstellung der “Abstände”!
Viel Spaß beim Nachbasteln.